Validate the stock update¶
To validate a stock/price update CSV file, the following endpoint is used:
https://merchants-connector-importer.zalandoapis.com/{ClientID}/validate/
Testing Your Feed Updates with the /validate Endpoint¶
The /validate endpoint is provided exclusively for manual testing. It allows you to check whether your CSV stock/price update file meets our formatting and content requirements before sending it into production. Please consider the following key points:
-
Testing Only:
This endpoint should be used ONLY during your testing phase. Remember, the file size must not exceed 7.5 MB. -
Production Environment:
In production, you do not need to use the /validate endpoint. Our system automatically processes your feed and sends an email notification in case of any processing failures. -
Feed Visibility and Management:
For full visibility over all your feeds, including live status and management, we strongly recommend using our dedicated partner portal:
https://hq.partner-solutions.zalan.do/manage
By following these guidelines, you can ensure that your feeds are correctly validated during testing and smoothly integrated in production with automated notifications in place.
Option 1: Using a CLI or a Program¶
HTTP Request¶
PUT method
URL Parameters and Header¶
| Parameter | Type | Example |
|---|---|---|
| Client ID | String | d329krpq |
| Stock File Name | CSV | 20181023_update.csv |
| API Key (x-api-key) | String | lXViWTzFic9sM8Qqe9Ew7JME8xTdBAOMJHdIjK7XkjQ00OWr |
Code Samples¶
Shell¶
curl -v -X PUT -H "x-api-key: lXViWTzFic9sM8Qqe9Ew7JME8xTdBAOMJHdIjK7XkjQ00OWr"
-H "Content-Type: text/csv"
--upload-file 20181023_update.csv
https://merchants-connector-importer.zalandoapis.com/d329krpq/validate | jq '.'
Powershell¶
Invoke-WebRequest `
-UseBasicParsing `
-Uri https://merchants-connector-importer.zalandoapis.com/d329krpq/validate `
-Method PUT -InFile 20181023_update.csv `
-Headers @{'x-api-key'='lXViWTzFic9sM8Qqe9Ew7JME8xTdBAOMJHdIjK7XkjQ00OWr'; 'content-type'='text/csv'}
Python¶
import requests
client_id = "d329krpq"
headers = {
'x-api-key': "lXViWTzFic9sM8Qqe9Ew7JME8xTdBAOMJHdIjK7XkjQ00OWr",
'content-type': "application/csv",
'cache-control': "no-cache"
}
with open('feed_data_to_validate.csv', 'rb') as f:
res = requests.put(f"https://merchants-connector-importer.zalandoapis.com/{client_id}/validate".format(client_id=client_id), headers=headers, data=f.read())
print(res.json())
Nodejs¶
const axios = require('axios')
const fs = require('fs')
const clientId = "d329krpq"
const api_key = "lXViWTzFic9sM8Qqe9Ew7JME8xTdBAOMJHdIjK7XkjQ00OWr"
const url = `https://merchants-connector-importer.zalandoapis.com/${clientId}/validate`
const config = {
headers:{
"content-type": "application/csv",
"x-api-key": api_key,
"cache-control": "no-cache"
}
}
const data = fs.createReadStream('file.csv')
axios.put(url, data, config)
.then((response) => {
// handle success
console.log(response);
})
.catch((error) => {
// handle error
console.log(error);
})
Response¶
The result returns a status 200 with a JSON body containing :
- errors : array of the failures (FCI will reject the whole file)
- warnings : array of the warnings (FCI will discard the warned lines)
- result : message containing a summary of the validation
[
{
"errors": [
{
"details": [
"EAN length must be 12 or 13",
"EAN checksum invalid"
],
"message": "column name : [ean]",
"type": "Invalid column value",
"line_numbers": [
{
"store_id": "1",
"ean": "5704498811166",
"line_number": 20
},
{
"store_id": "1",
"ean": "4061749183108",
"line_number": 24
}
]
}
],
"result": "FAILED! Fashion Connector will not be able to process the file. Please correct the errors.",
"warnings": []
}
]
Option 2: Using Postman GUI¶
Step 1: Download a Chrome browser¶
Chrome Web browser
If you use any other web browser then please download Chrome browser as the Postman extension requires a Chrome browser.
Step 2: Install Postman Chrome extension¶
Postman Extension
You can install Postman from here. You can also download Postman app on your Windows or Mac machine. Please launch the Postman extension and create an account in Postman.
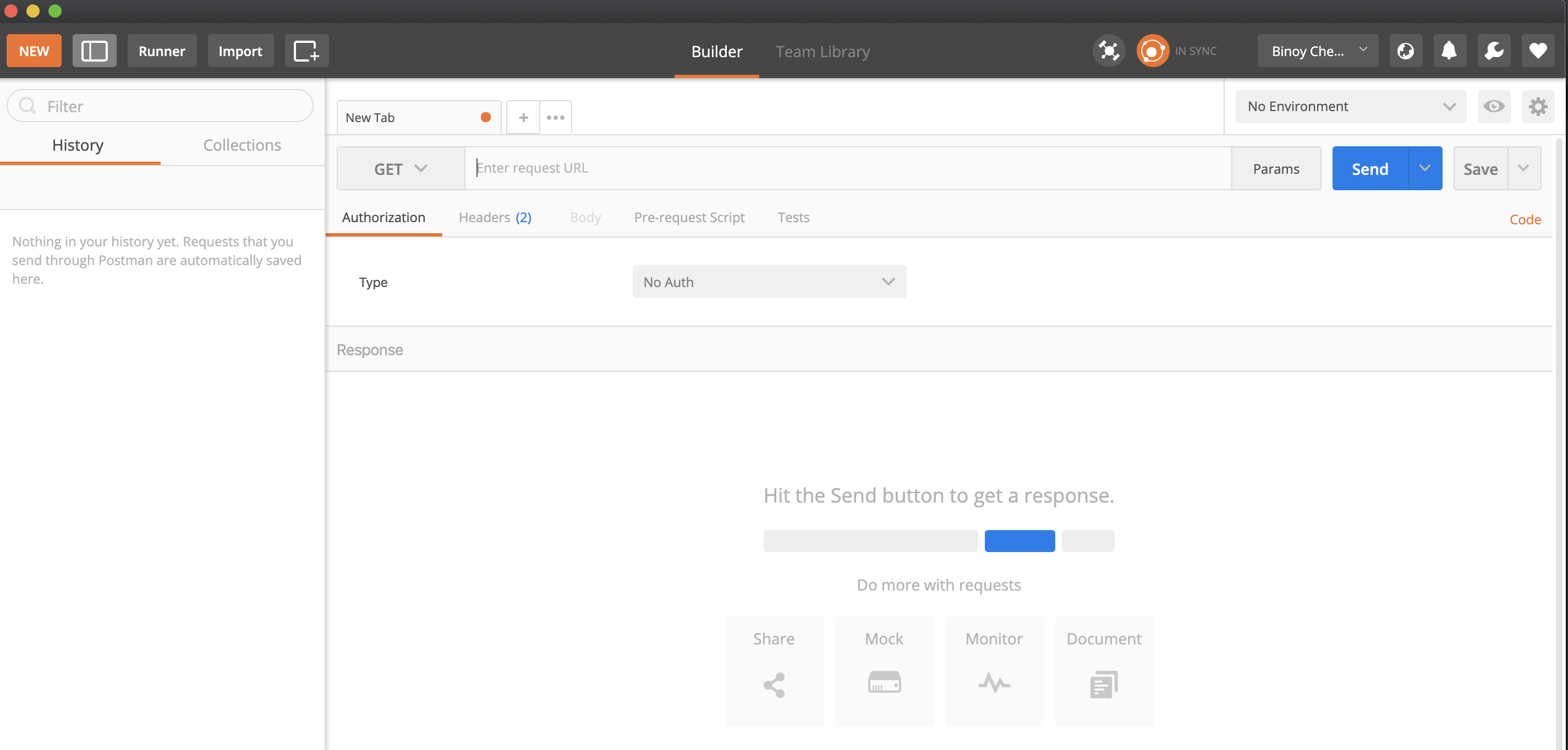
Step 3: Close all pop-ups in postman until you see the screen below:¶
Postman

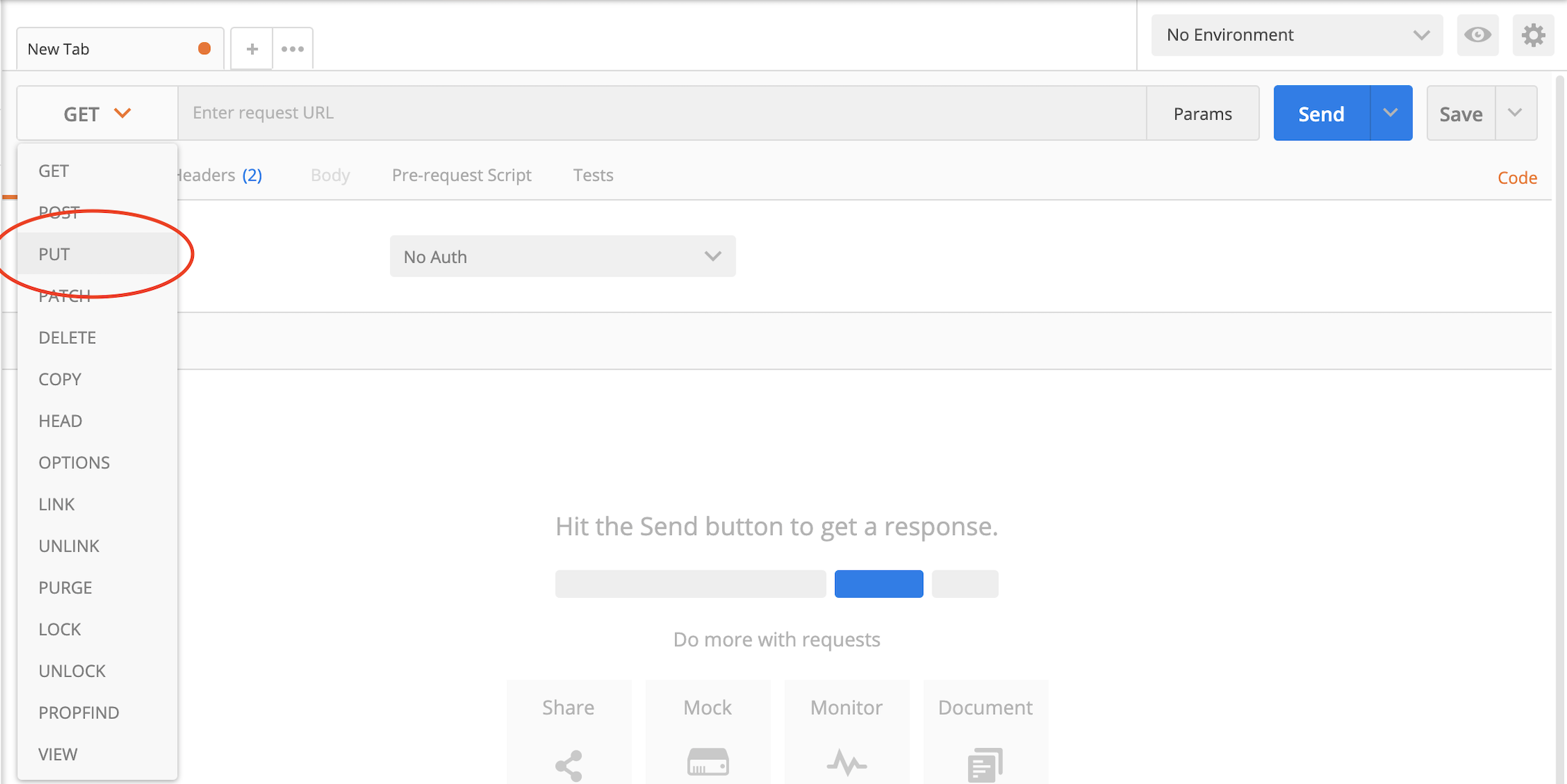
Step 4: Select “PUT” under the drop down¶
PUT

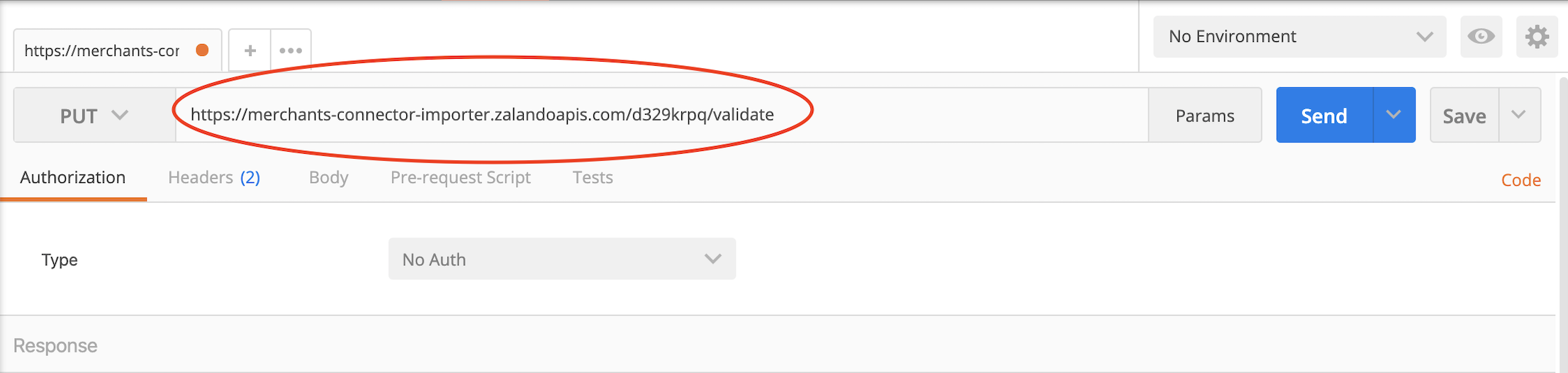
Step 5: Copy the URL to the text box in Postman¶
`https://merchants-connector-importer.zalandoapis.com/{ClientID}/validate`
Client ID
The Client ID is obtained from your respective Onboarding Manager. We will use d329krpq as an example. Please use your own Client ID.
URL

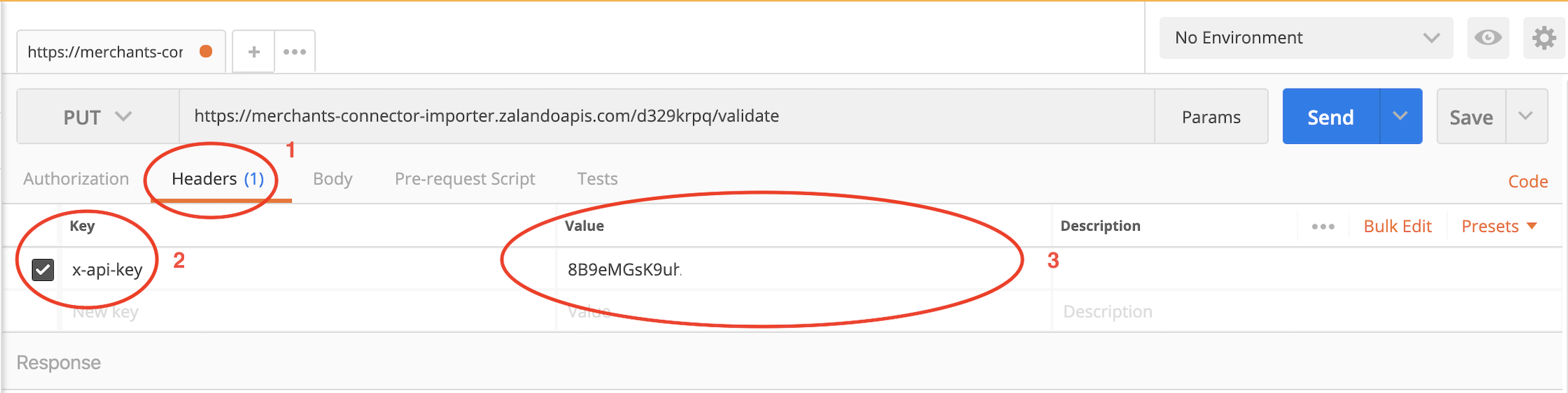
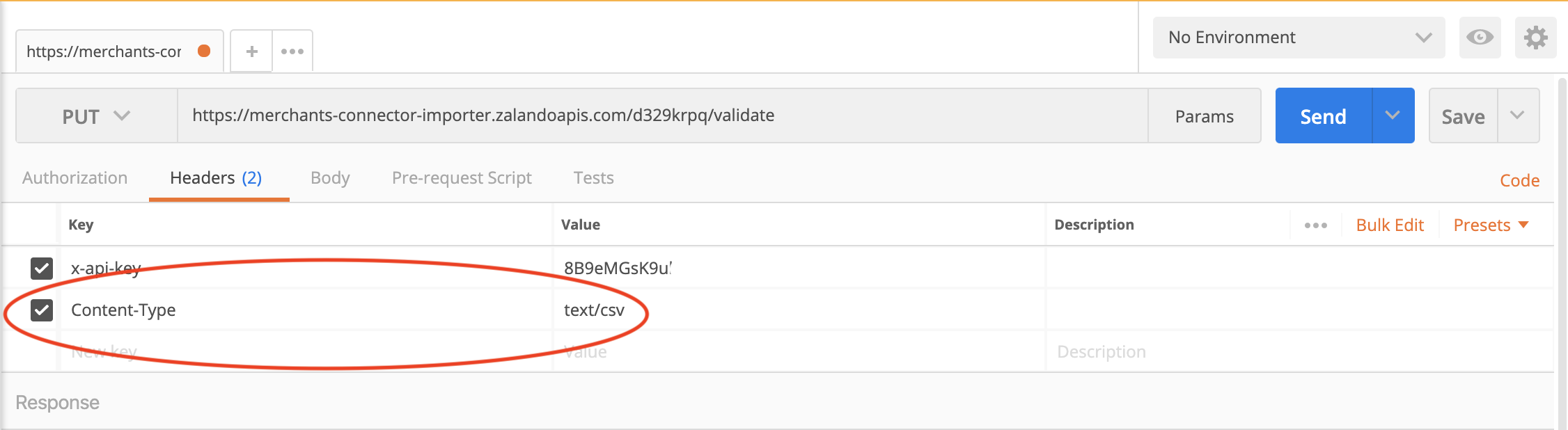
Step 6: Select Headers tab¶
x-api-key
Add a key called x-api-key and enter your secret API Key obtained from your respective Onboarding Manager as value.
x-api-key

Step 7: Add another key as Content-Type¶
The value should be text/csv as the format of the stock update file is CSV.
Content-Type

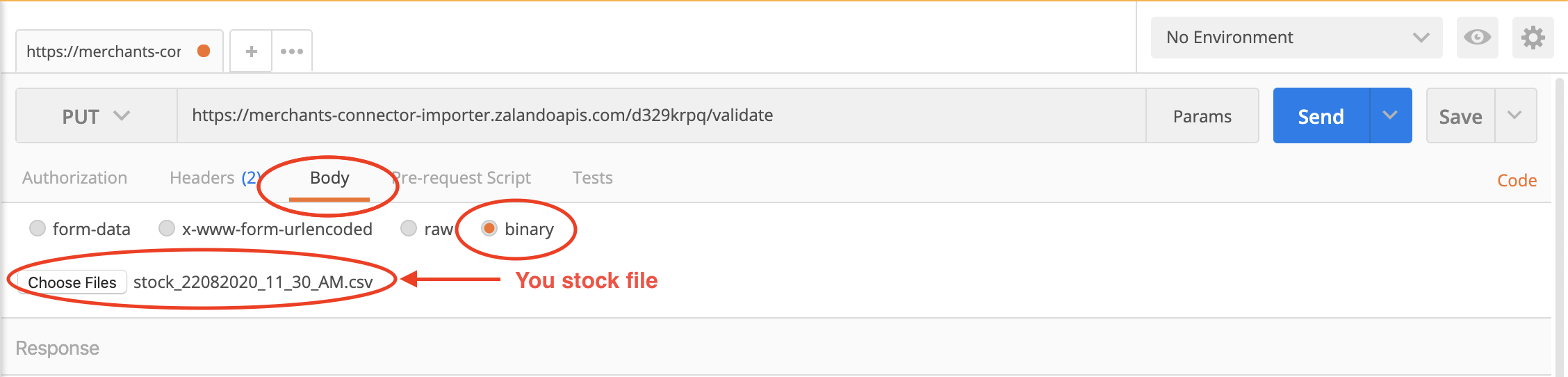
Step 8: Select Body tab¶
Choose the binary radio button and click on Choose Files. Add your stock file in CSV format.
Add stock update file

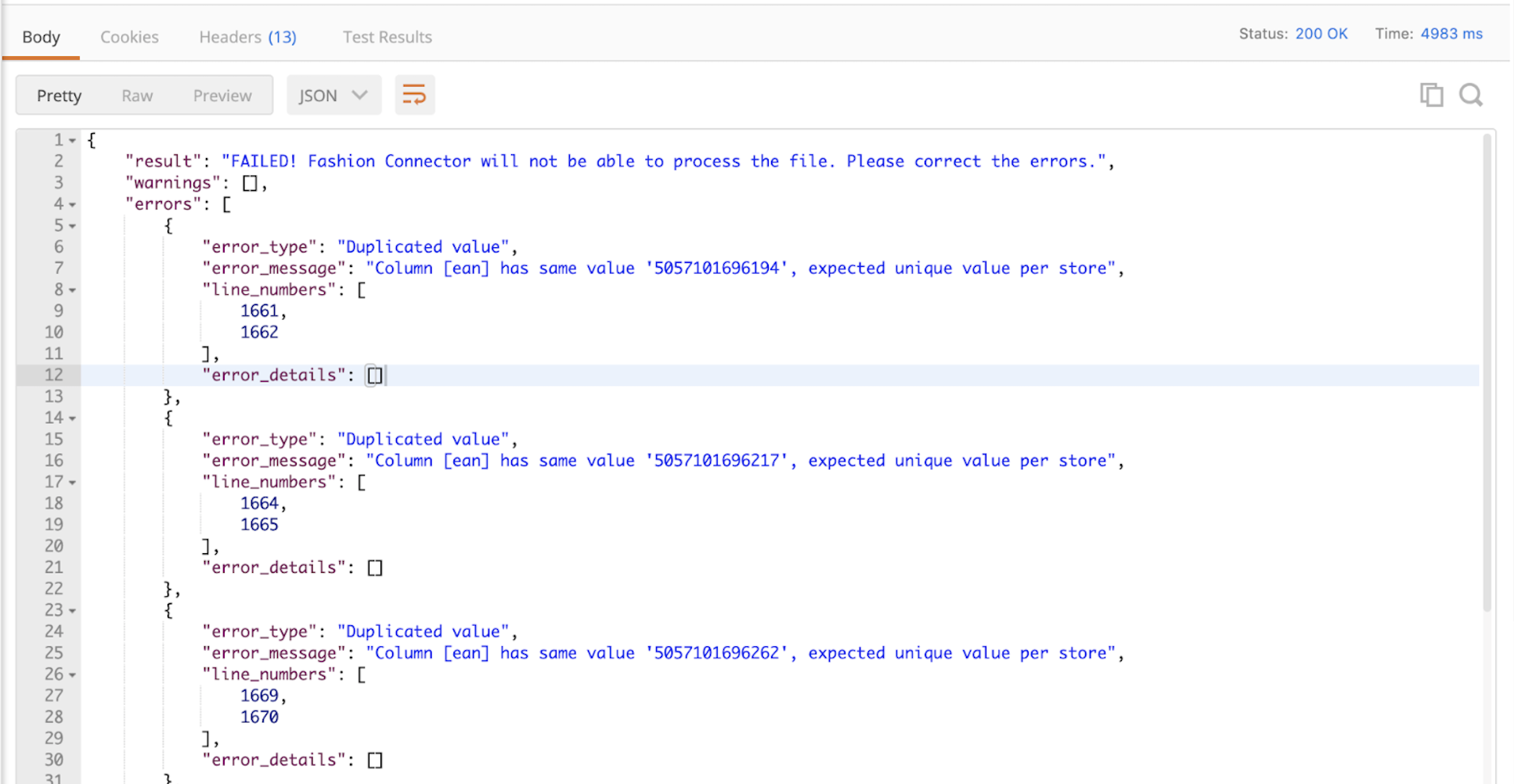
Step 9: Click Send button¶
You should be able to see some errors on the body of the response. An example is given below.
Response

Most Common Errors¶
Here are some of the most common errors and how to mitigate them.
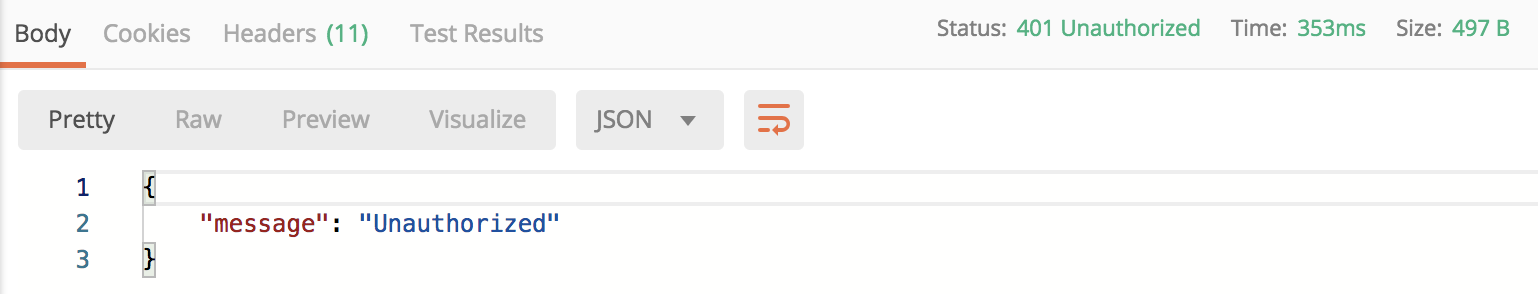
Error 1: Unauthorized¶
Unauthorized

Reason¶
Wrong credentials
Please check if the Client ID and/or API Key are correct.
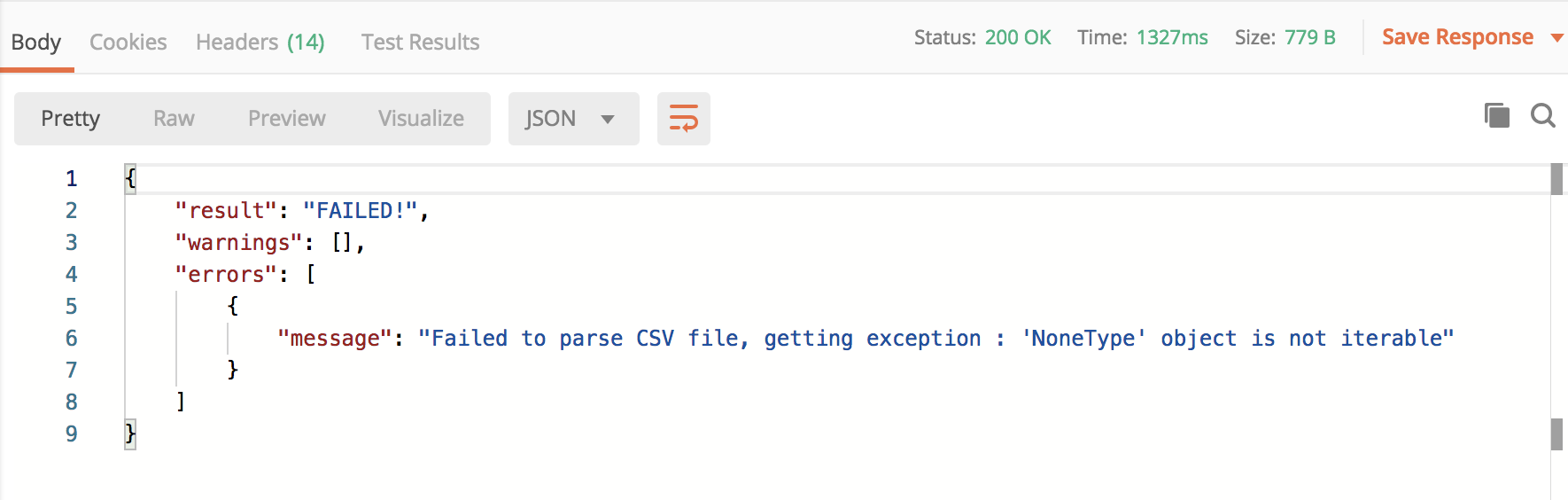
Error 2: Failed to parse the CSV file¶
Parsing failed

Reason¶
No file or size is too big
Either no stock file was selected to upload OR the uploaded file size was bigger than the limit.
Error 3: Request exceeded¶
Request exceeded max char limit

Reason¶
Request exceeded max char limit
The stock file size might be bigger than 7.5MB or the stock file encoding is not UTF-8.
Error 4: Unsupported media type¶
Unsupported media type
{
"type": "about:blank",
"title": "Unsupported media type",
"status": 415,
"detail": "Unsupported media type"
}
Reason¶
Wrong Content-Type header
Use Content-Type: text/csv